Focus on Speed; Cut Down On Plugins and Image Size

If you had to choose between ranking a web page because it loaded quickly versus one that implicitly matched the user’s need, which would you rank highest?
OK, technically, that’s a trick question because both of those factors are involved in ranking web pages.
- It’s a ranking factor in Google
- Humans are impatient
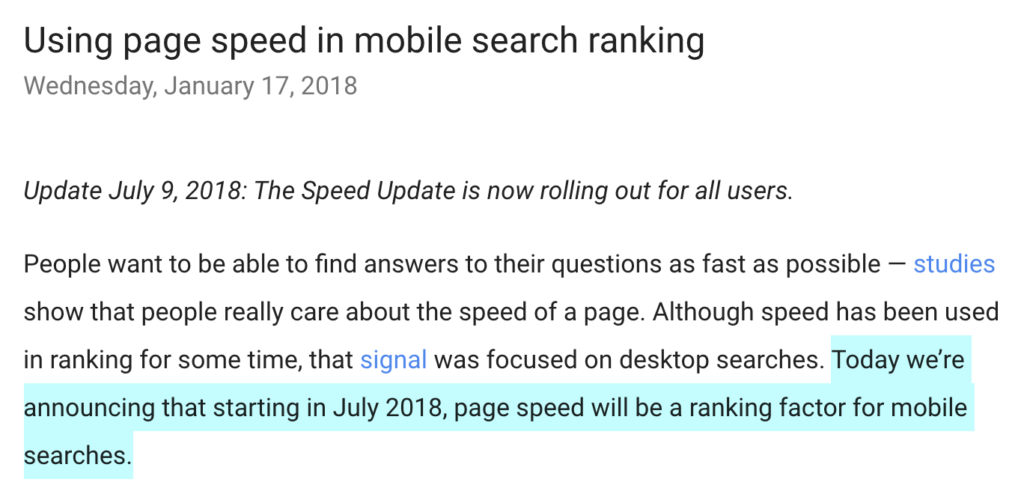
In a nutshell, Google understands that faster pages = happy customers because they can get to the information quickly and seamlessly.
An easy SEO fix that’s low hanging fruit for bloggers is to clean up any third-party code and plugins that significantly impact page load time.
Why? Additional code from plugins adds more weight to the page causing it to slow down. And yes, even the plugins that you don’t use but have installed and activated will add code to your pages.
Why page speed matters against your competitors
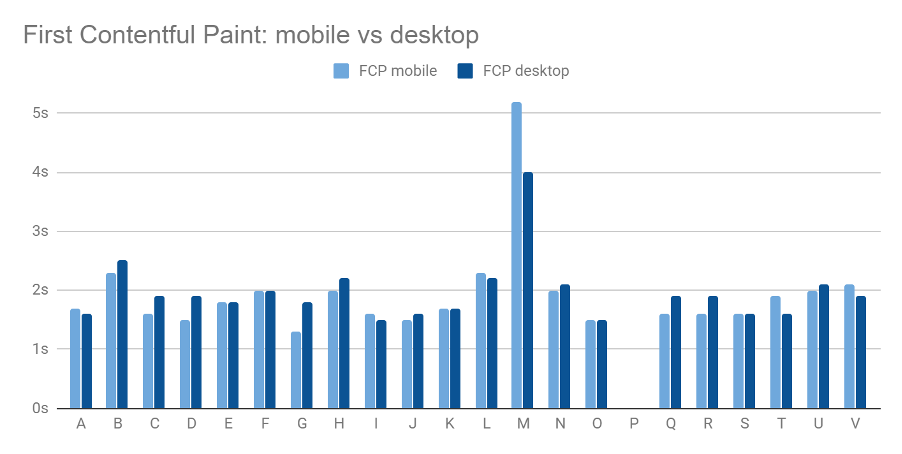
According to our study of food blogs affected by the November 2019 algorithm update, homepage performance varied widely but overall, the trend was clear:
“On 10 out of 22 sites, the main thread was affected by third-party scripts.”
The study goes on to find;
“Homepages scored a number lower than 50 (out of a possible 100), meaning their page speed is considered slow and the URLs are facing some performance issues.”
Why is this important? It means there is room for improvement to pull out ahead of the other horses in the race and be a clear winner when it comes to a blog that’s fast.
A website that loads quickly is perceptible to consumers. Data from a separate study published by Kissmetrics revealed these consumer insights about how loading times affect bottom lines:
- 47% of consumers expect a web page to load in 2 seconds or less.
- 40% abandon a website that takes more than 3 seconds to load.
- 73% of mobile internet users say that they’ve encountered a website that was too slow to load.
Why clean up plugins?
Don’t plugins help me with keeping my blog running?
They do. But having 20 of them all loading their different pieces of code is not helping — in fact, it’s hurting the performance of your blog.
Doing this clean up is an easy-win when it comes to page speed.
Page load time has long been a North Star for SEOs and developers. Google even tries to help webmasters improve the load time with their free tool:
PageSpeed Insights by Google Developers
https://developers.google.com/speed/pagespeed/insights/
If you’re really web savvy, you can use a tool called Lighthouse. It’s an open-source, automated tool for improving the quality of web pages. You can run Lighthouse in Chrome DevTools.
https://developers.google.com/web/tools/lighthouse
If your blog is on WordPress (one of the most popular platforms), here’s a quick article resource on how to clean up unused plugins:
https://wordpress.org/support/article/wordpress-housekeeping/
You can also sign up for an awesome managed service like NerdPress to help you with this.
What else can I do to improve page speed?
On top of the plugins, our study of the affected blogs revealed that the same blogs suffered from slow loading times due to heavy image files:
“The majority of domains analyzed had issues with serving properly sized and optimized images…Overall, pages perform worse on mobile devices.”
Image optimization is a housekeeping item that will always be worth the time investment.

As a general note, Google doesn’t often announce things to the SEO community, but when they do, it’s a good idea to listen and highly take it into consideration.